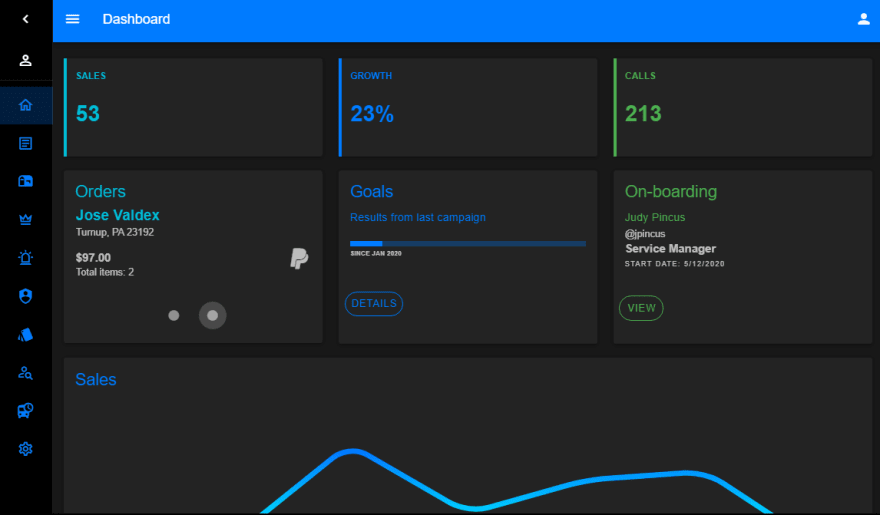
How to build a Single Page Application using Vue.js, Vuex, Vuetify, and Firebase | by Jennifer Bland | Vue.js Developers | Medium

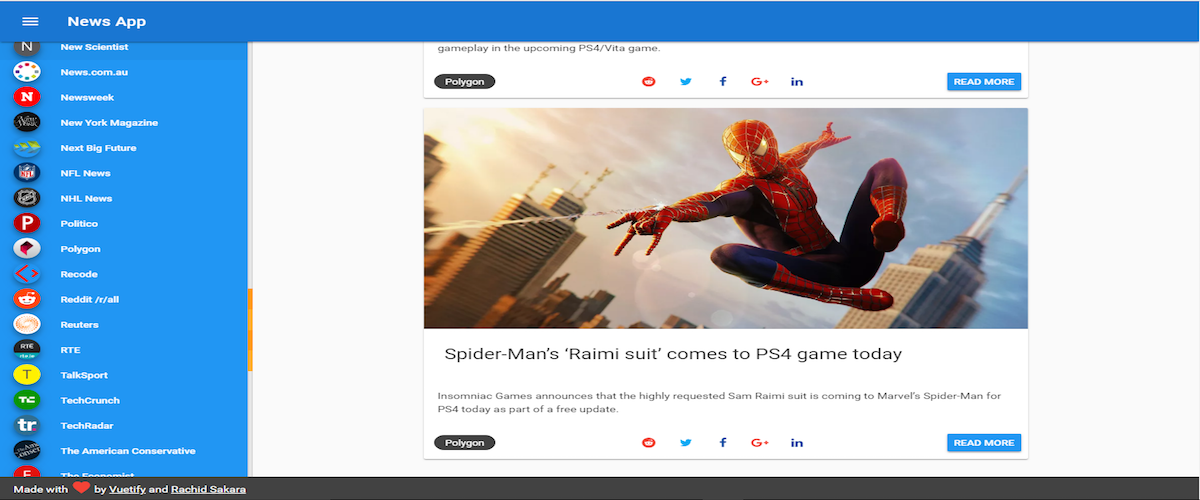
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

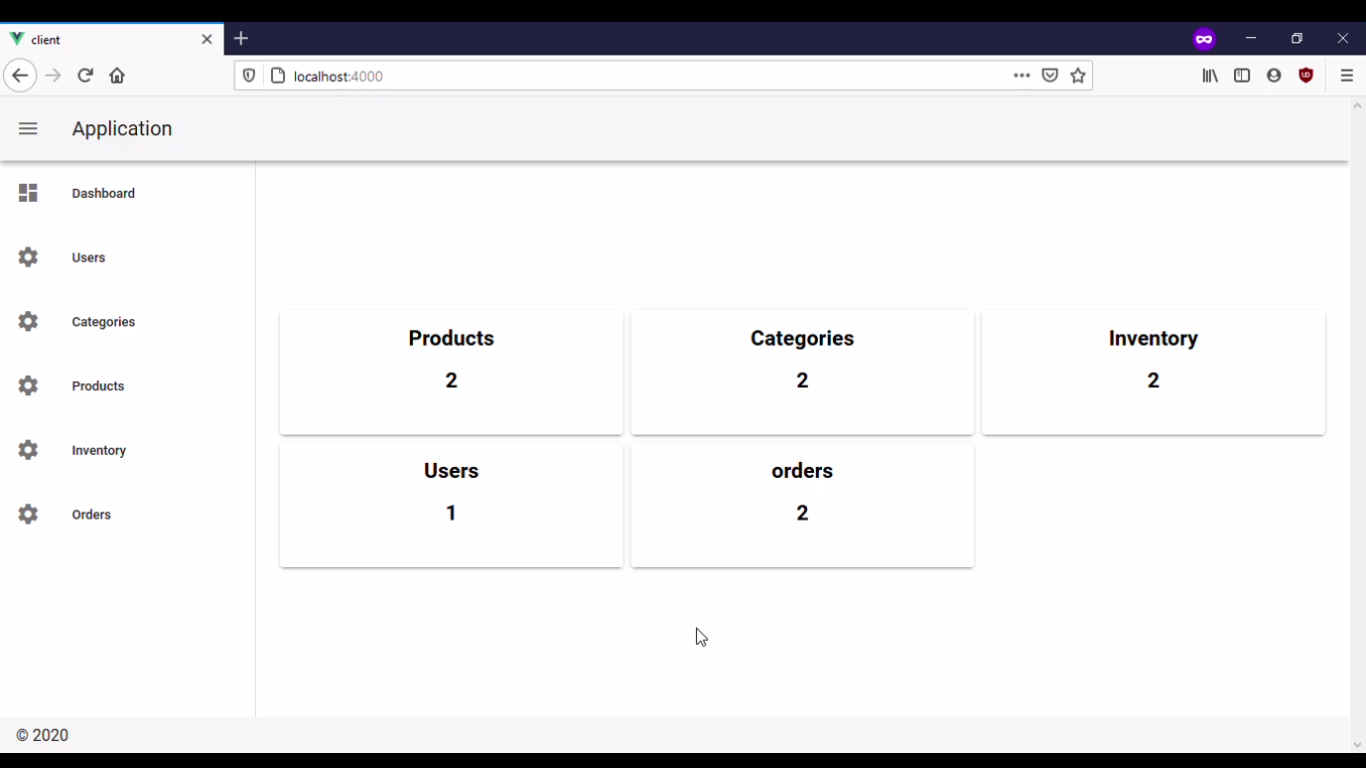
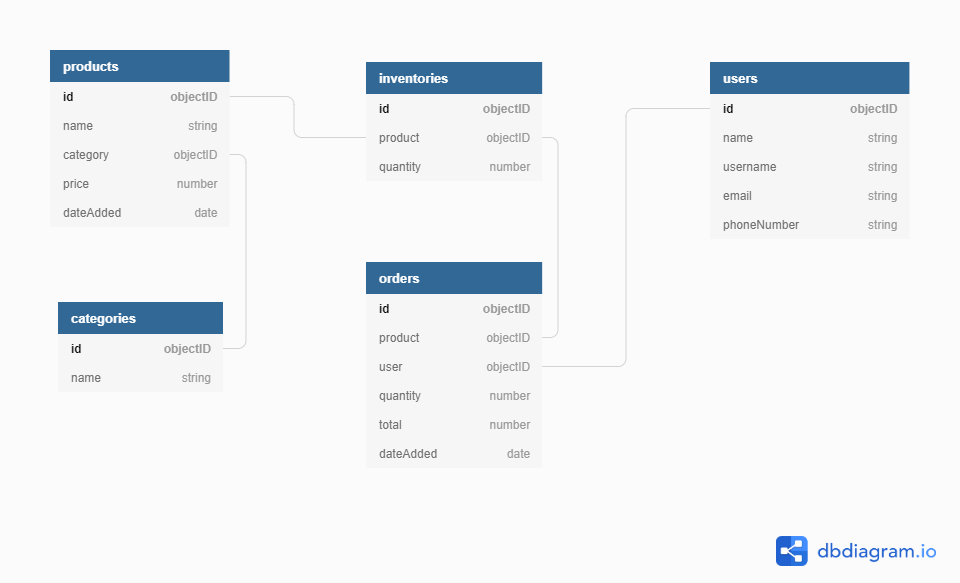
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

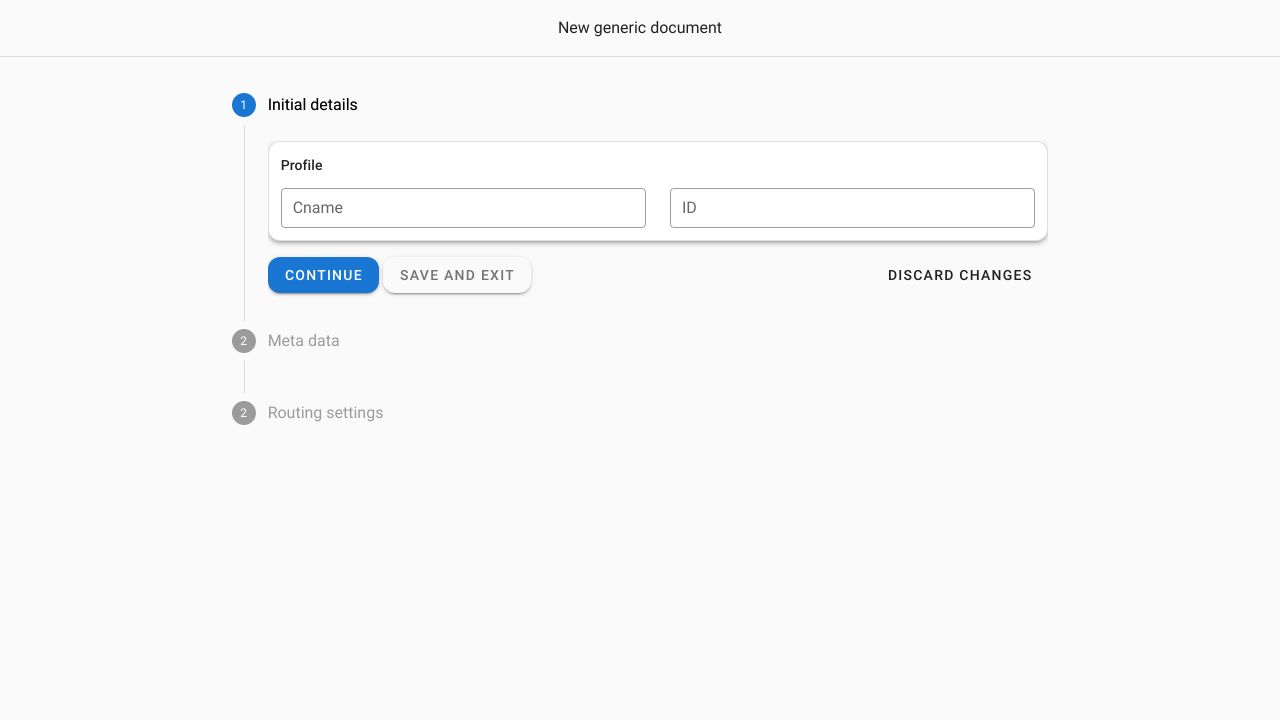
vuejs2 - Vuetify V-Stepper Card/Content automatic scroll up when goes to next slide - Stack Overflow
v-stepper> component does not accept hexadecimal color representations · Issue #5183 · vuetifyjs/vuetify · GitHub