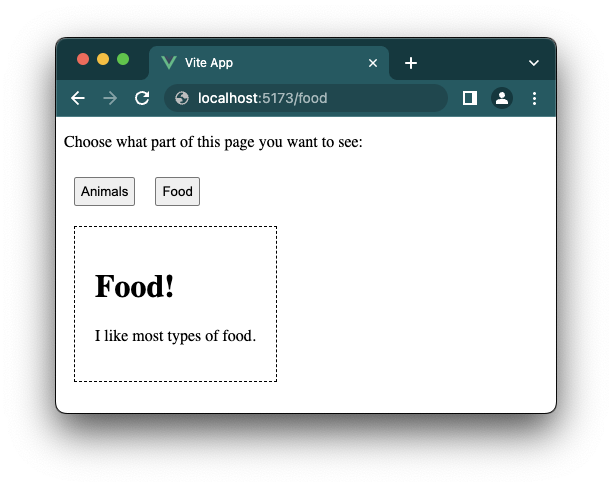
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
Detect when users click an exact active `router-link` (current page === router-link's to) · Issue #1155 · vuejs/vue-router · GitHub