Uncaught TypeError: router.beforeEach is not a function · Issue #8 · nikolaynesov/vue-body-class · GitHub

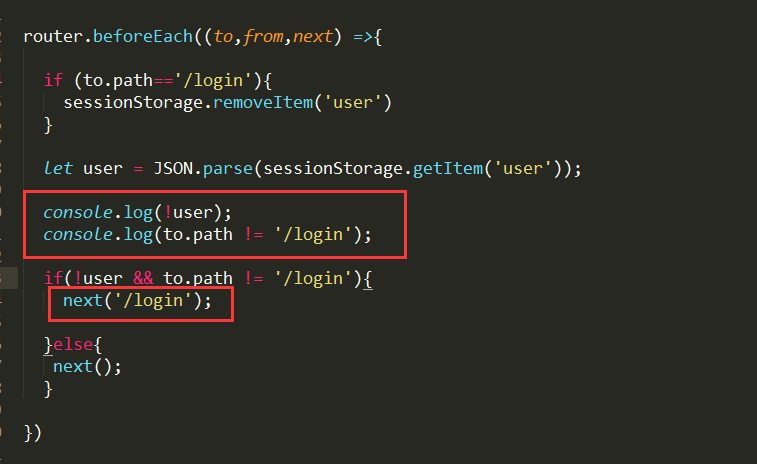
vue.js - Next('profile') inside router.beforeEach gives error, need help to figure it out - Stack Overflow

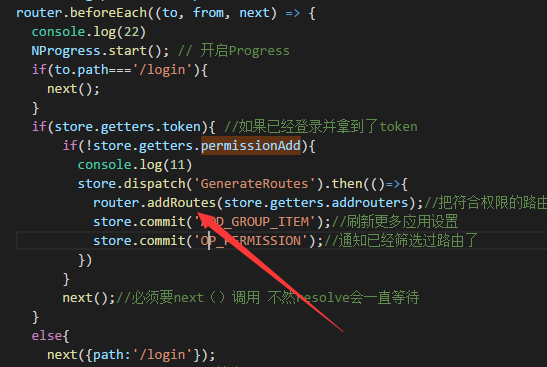
Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub