Part 28 :- Router outlet and Router Link in #Angular15 | Angular 15 tutorials for beginners - YouTube

Wall Mount Router Stand For EERO Pro 6 / 6E Holder Space Saving Smart WiFi Router Outlet Cable Management Holder For EERO Pro 6E - AliExpress

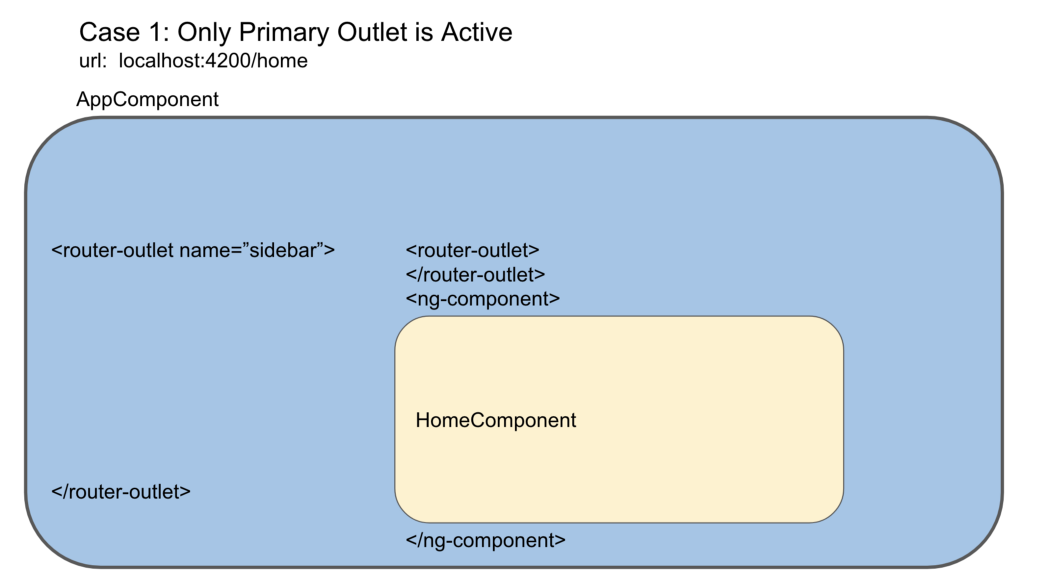
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

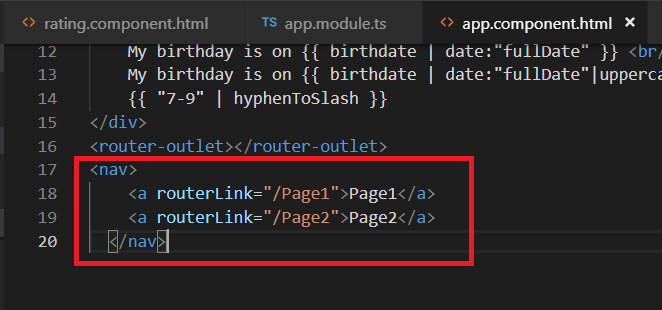
Mini Bhati on X: "#Angular Tip: Named Router Outlet (Thread 🧵) Want to create multiple <router-outlet> in your application? Add name attribute to <router-outlet> and create secondary routes in your application. https://t.co/3kKPHv3NSo" /

18. What Is Router Outlet In Angular | Router Outlet In Angular | Angular Tutorial 16 | Dilshad A - YouTube

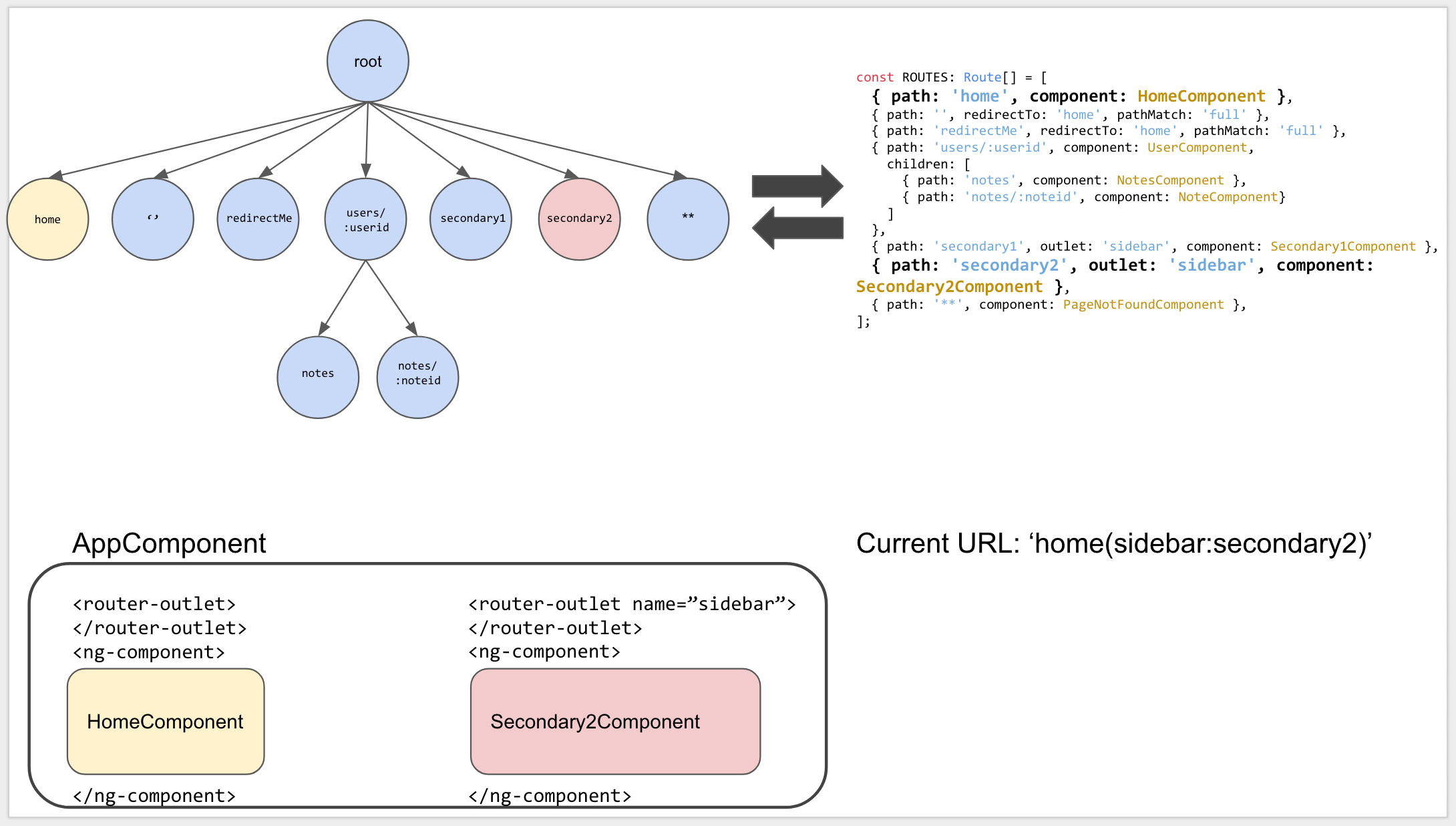
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium

feat: More flexibility with the ion-router-outlet · Issue #26602 · ionic-team/ionic-framework · GitHub