![0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub 0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub](https://user-images.githubusercontent.com/41679/108567794-92d4f400-7311-11eb-9ad0-948554556a77.png)
0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub
GitHub - faceyspacey/redux-first-router-link: <Link /> + <NavLink /> that mirror react-router's + a few additional props
Link onClick={foo} /> errors; should "to" prop be optional? · Issue #5240 · remix-run/react-router · GitHub

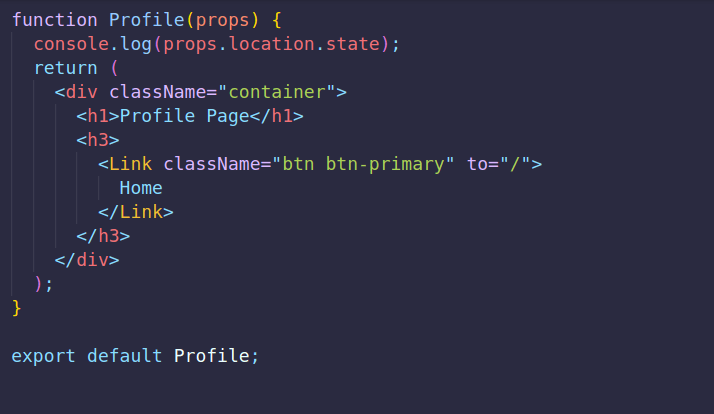
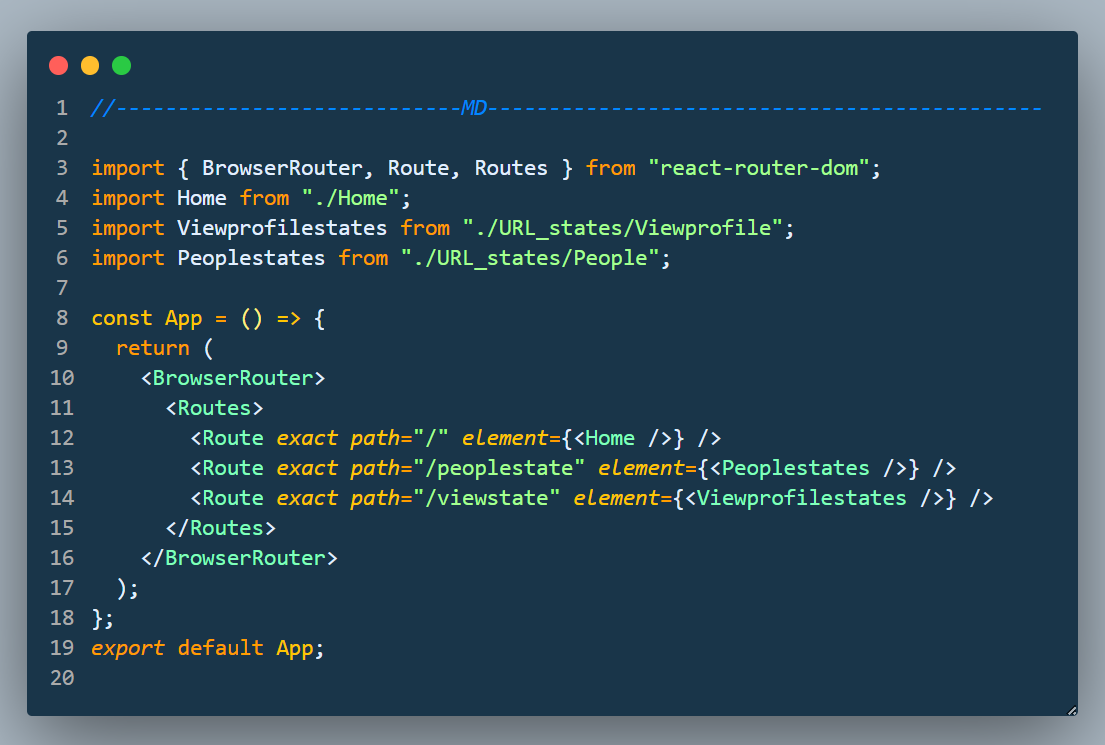
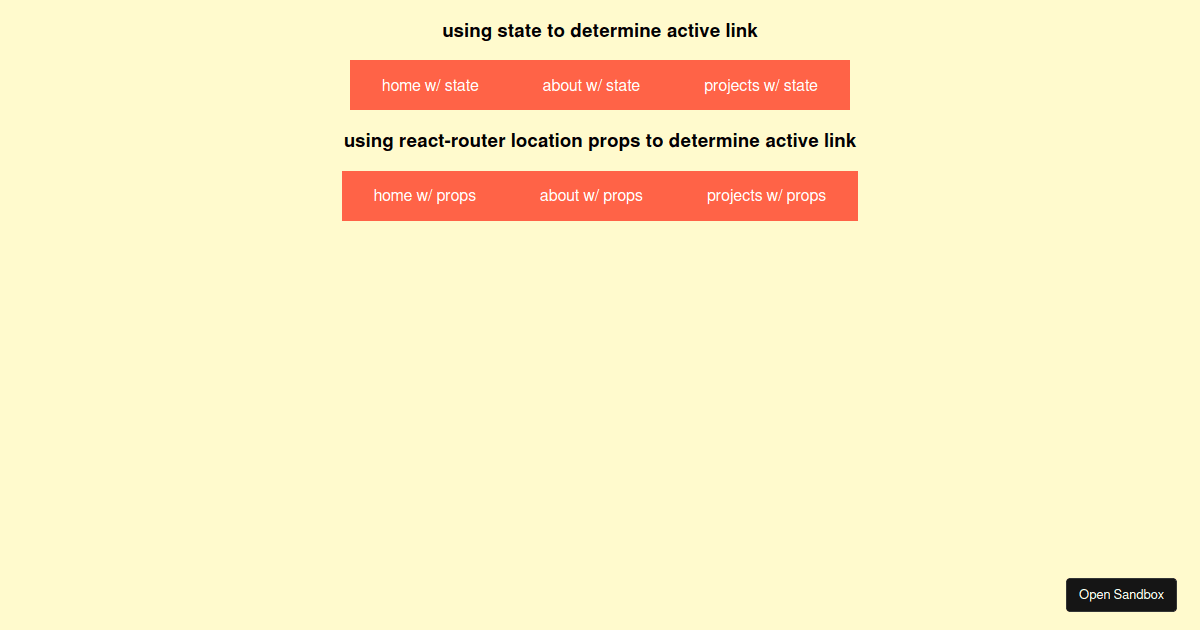
Can you pass props through a react-router-dom link? If not how do you pass data? CodeSandbox included. : r/learnreactjs


![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)









![React_13] - React-Router ( Props ) : 네이버 블로그 React_13] - React-Router ( Props ) : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAxNzEyMDhfNCAg/MDAxNTEyNzEwMTAxMDY1.PwnNDatxsFOlBx3rCpaSBOgKmXhButZXs3vXQZ9H8pgg.XbbDUt4Dgxw0Qk6TEP4Tez9R14ek8aqdTkU3PioG_bYg.PNG.backsajang420/image.png?type=w800)