
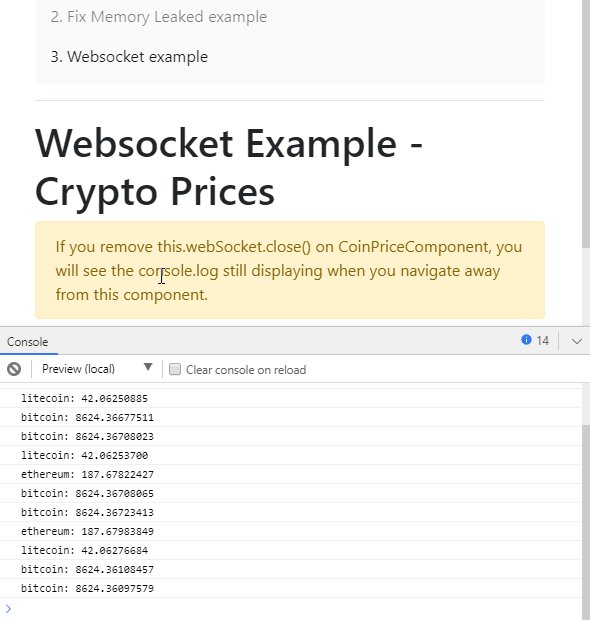
Understand and prevent the most common memory leaks in Angular application - Subscription unsubscribe - Trung Vo

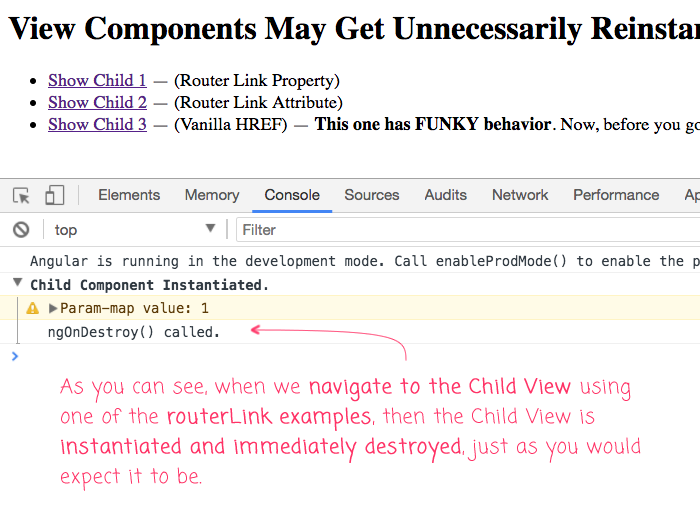
javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

Mastering Angular Component Lifecycle with ngneat/until-destroy | by Gili Yaniv | Aug, 2023 | Medium