Prop `className` did not match. Server: "chakra-button css-4xx2wk" Client: "chakra-button css-1e2mwvd" · Issue #7559 · chakra-ui/chakra-ui · GitHub

css prop stopped working in nextjs@11.0.0 · Issue #349 · styled-components/babel-plugin-styled-components · GitHub

NextJS & SSR Bug: Warning: Prop `className` did not match. Server: "css-1ignaq9" Client: "css-1xh7umy" · Issue #684 · chakra-ui/chakra-ui · GitHub

Gmod Gaming - Advanced Prop Hunt X - No css 74.91.120.72:27015 — Garry's Mod server info and statistics

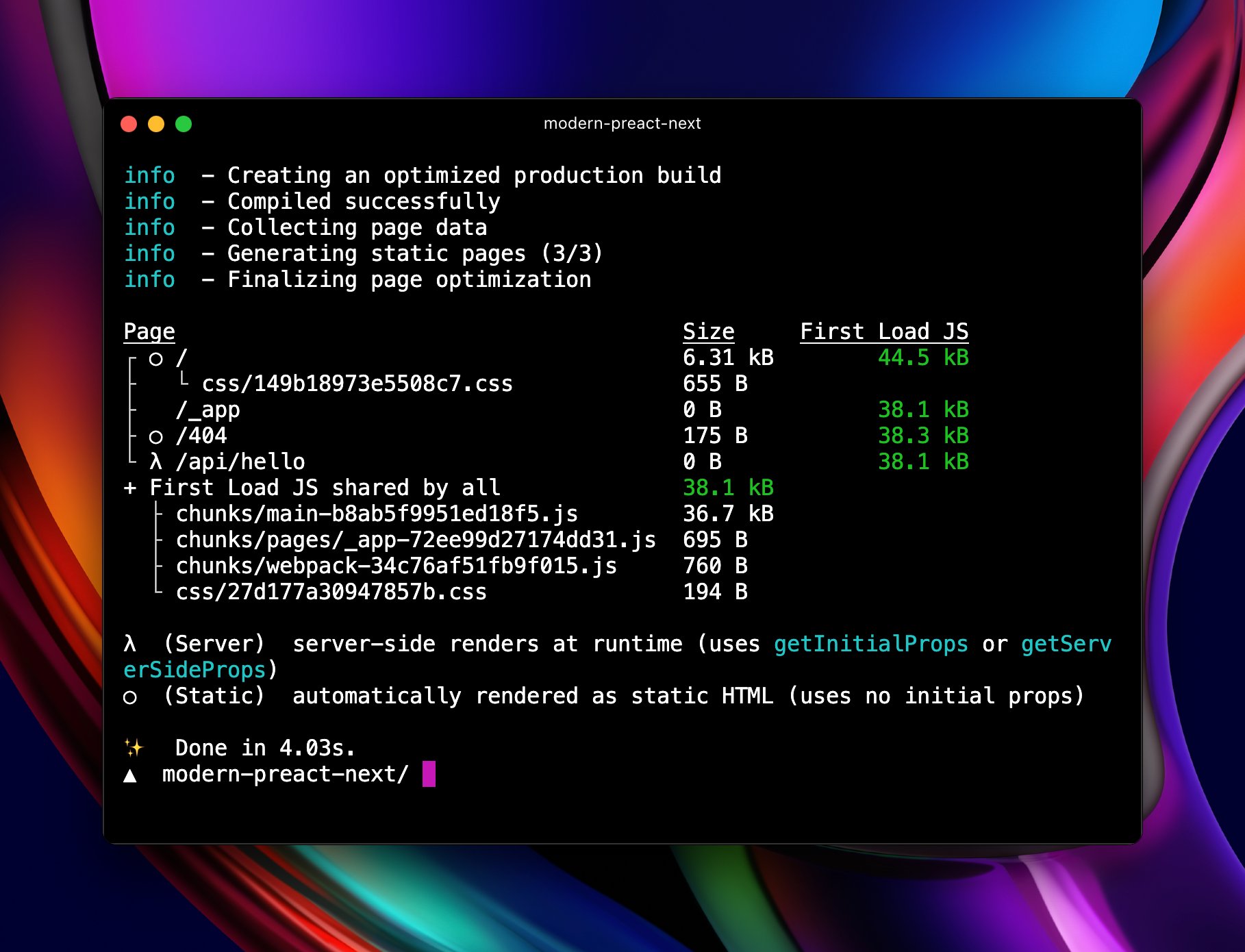
Lee Robinson on Twitter: "@amacarthur @zachleat @remix_run @nextjs @preactjs Next.js + Preact + only shipping modern JS drops this quite a bit. Shown below: a few lines changed in `next.config.js` and adding `
Different classes on server and client when using css prop · Issue #2538 · styled-components/styled-components · GitHub
warning prop classname did not match. server material-ui & next js · Issue #26595 · mui/material-ui · GitHub