javascript - Vue switching between same components in router-view will not mounted/created again - Stack Overflow

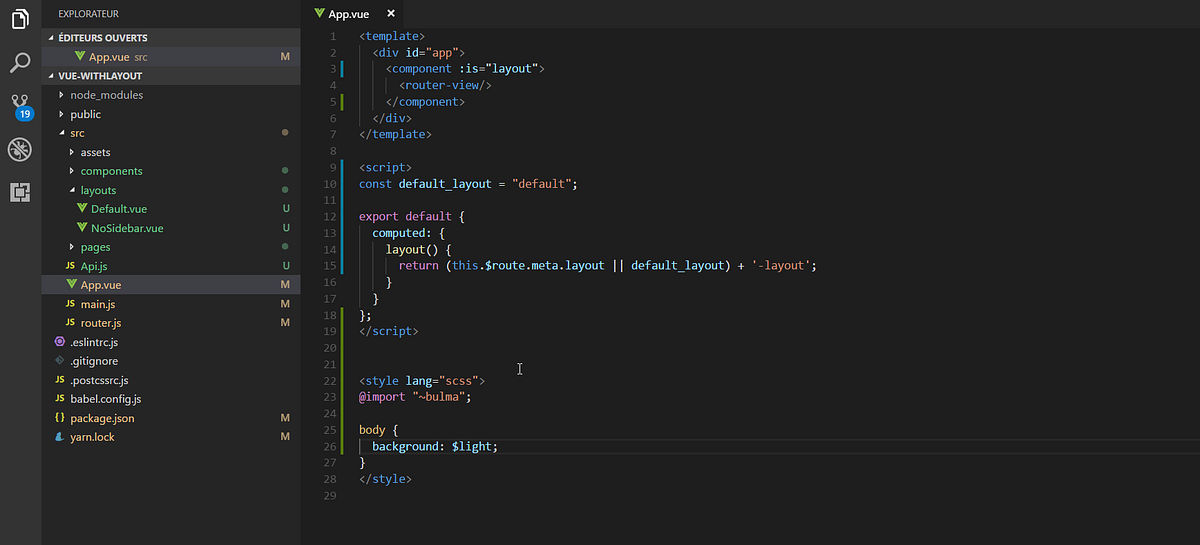
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Vuejs + vue-router - content of view is reset to default when come back to the page - The freeCodeCamp Forum